Dijital pazarlama, yalnızca içerikle değil; estetikle, kullanıcı deneyimiyle ve psikolojik algılarla şekillenen çok katmanlı bir strateji gerektirir. Bu çok katmanlı yapının içerisinde kimi zaman göz ardı edilen ama etkisi son derece büyük olan bir unsur bulunur: Altın oran.
Binlerce yıldır sanatta, doğada ve mimaride kullanılan altın oran, artık dijital dünyanın da sessiz mimarlarından biri. Gerek web tasarımlarında gerekse sosyal medya içeriklerinde farkında olmadan kullandığımız bu oran, dijital içeriklerin etkisini doğrudan artırabilir.
Bu yazımızda, altın oranın ne olduğunu hatırlayacak, dijital pazarlamadaki kullanım alanlarına ve örneklerine yer verecek; yazının sonunda ise sosyal medya ve web tasarımına özel şablon önerileriyle bu bilgileri pratiğe dökeceğiz.
Altın Oran Nedir?
Altın oran, matematiksel olarak yaklaşık 1.618 değeriyle ifade edilir ve bir bütünün iki parçaya öyle bir şekilde ayrılmasıdır ki; büyük parçanın küçük parçaya oranı, bütünün büyük parçaya oranına eşit olur.
Formül:
(a + b) / a = a / b = φ (phi)
Bu oran, doğada; yaprak diziliminden deniz kabuklarına, insan vücudunun oranlarından galaksilerin spiral şekillerine kadar pek çok yerde doğal olarak karşımıza çıkar. Estetik olarak “gözümüze hoş gelen” birçok yapının altında bu oran yatar.
Dijital Pazarlamada Altın Oran Nerelerde Kullanılır?
1.Web Tasarımında Kullanımı
Web sitelerinde kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) tasarımlarında altın oran çok önemli bir rol oynar. Özellikle sayfa düzenlemelerinde, içerik bloklarının boyutlandırılmasında ve görsel hiyerarşi oluşturmada kullanılır.
Örneğin, bir ana sayfa tasarlarken:
* Sayfanın üst kısmı (hero alanı) ekranın %62’sini kaplarken, kalan %38’lik bölüm detay içeriklere ayrıldığında, kullanıcının odaklanma süresi artar.
* Menü çubuğu, içerik alanı ve kenar çubukları altın oranla konumlandırıldığında, ziyaretçiler sayfayı daha doğal bir şekilde keşfeder.
2.Sosyal Medya İçerik Tasarımında Kullanımı
Sosyal medya içerikleri görsel yoğunlukludur. Bu platformlarda dikkat çekmek ve kullanıcıyı durdurmak için görsel tasarımda doğru denge kurulmalıdır.
Altın oranla:
* Görseldeki başlıca objelerin konumlandırılması kullanıcı bakışını yönlendirir.
* Metin kutularının, ikonların ve logoların orantılı yerleştirilmesi okunabilirliği artırır.
* Renk geçişleri, kolajlar ve fotoğraf yerleşimleri estetik bir bütünlük sağlar.
3. Logo ve Marka Kimliği Tasarımlarında Kullanımı
Bir markanın logosu ya da sembolü, markanın “ilk izlenimi”dir. Altın oran, bu izlenimin güçlü ve kalıcı olması için ideal bir kılavuz sunar.
Global örnekler:
Twitter: Kuş logosu, birbirine oranlı dairelerin birleşimiyle oluşmuştur.
Pepsi: Logodaki dairesel denge, altın oran ve Fibonacci eğrisiyle tasarlanmıştır.
Apple: Ünlü elma logosunun bazı versiyonlarında altın dairelerle boyutlar belirlenmiştir.
Bu örneklerin ortak özelliği: Estetik olarak “düzenli” ve “tanıdık” hissettirmeleri. İşte bu, tüketicinin zihninde yer etmenin ilk adımıdır.
4. E-posta ve Landing Page Tasarımlarında Kullanımı
Bir pazarlama e-postasında veya açılış sayfasında bir ziyaretçinin ilk gördüğü şey genellikle bir başlık ve bir görseldir. Altın oranla bu ögeler doğru oranda yerleştirildiğinde:
* Okunurluk artar,
* Butonlara tıklama oranı yükselir,
* Mesaj daha etkili iletilir.
Kurgusal Senaryo:
Bir A/B testi ile tasarımlardan biri altın orana uygun olacak şekilde düzenlenir. Bu versiyon, diğerine göre %17 daha fazla dönüşüm sağlar.
Neden Bu Kadar Etkili?
İnsan beyni, orantılı ve simetrik yapıları daha kolay işler ve bunlara güvenme eğilimi gösterir. Altın oran; göze hoş gelen, düzen hissi veren ve estetik algıyı tetikleyen doğal bir yapıdır. Dijital pazarlama gibi saniyeler içinde karar verilen bir alanda, bu tür sezgisel detaylar dönüşüm üzerinde ciddi etkilere sahiptir.
Sosyal Medya İçin Şablon Önerileri
1. 1:1 Kare Post (Instagram – Facebook – LinkedIn):
* Görselin sol alt 1/3’lük alanında başlık,
* Sağ üstte marka logosu,
* Altın spiral çizgisi üzerinden yerleştirilmiş ürün/ikon.
2. Instagram Story veya Reels Ön Görseli (9:16):
* Görselin tam ortasında CTA (örn. “Kaydır”, “İzle”),
* İlk bakışta görülecek bölgelerde (üst 1/3’lük alan) ürün ya da kişi yerleşimi.
3. Carousel Postlar:
* Her karede objeler altın oran çizgisine göre hizalanmış,
* İlk karede dikkat çeken görsel, son karede net bir çağrı: “Web sitemizi ziyaret et.”
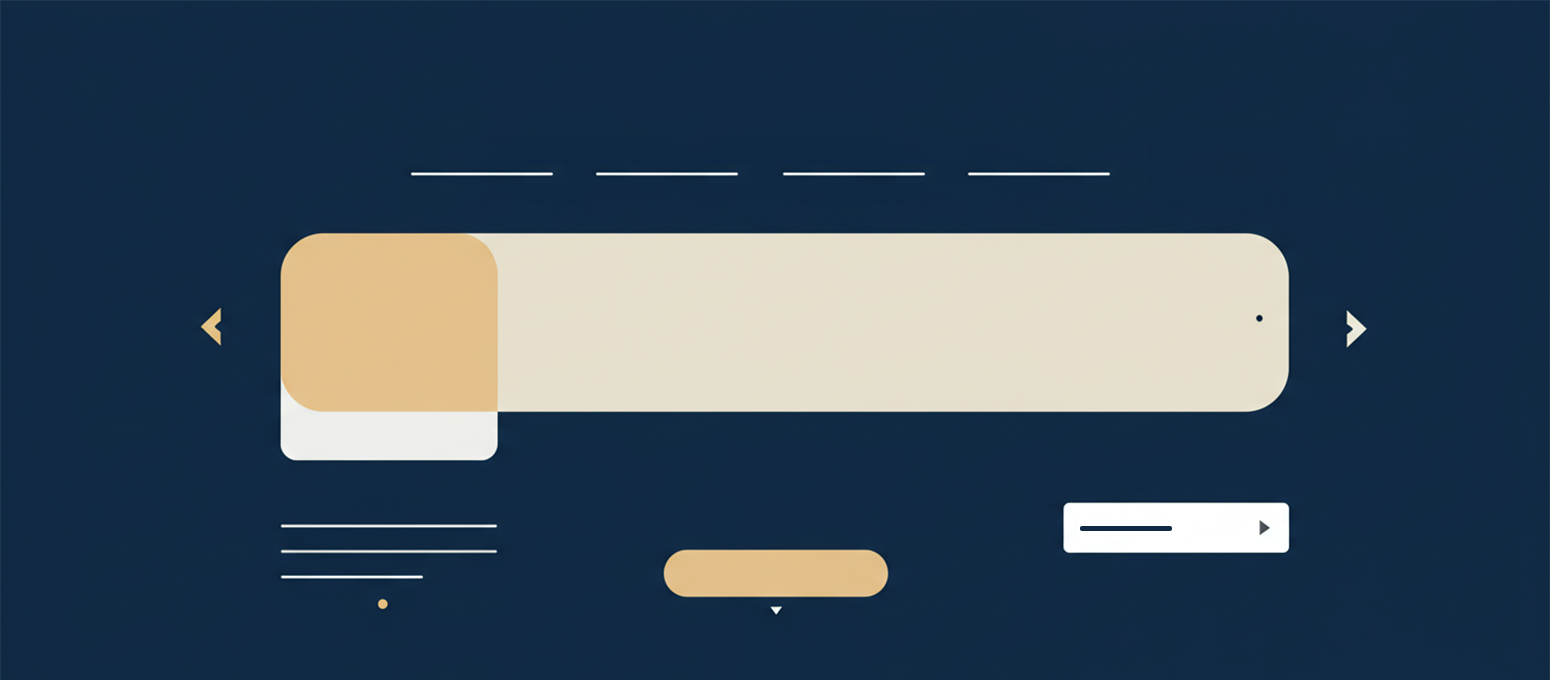
Web Sayfa Tasarımı İçin Örnek Yerleşim
Sayfa Türü: Ürün/Hizmet Tanıtım Sayfası
Layout:
Header (Altın oranın %62’lik kısmı):
Büyük görsel alan + kısa slogan
Orta alan:
3 sütunlu bilgi bölümü, her biri 1:1.618 oranında bloklar
Alt alan (Footer):
Kısa CTA, iletişim butonları, sosyal medya ikonları
 Altın Oranı Stratejinize Nasıl Entegre Edebilirsiniz?
Altın Oranı Stratejinize Nasıl Entegre Edebilirsiniz?
1. Tasarım ekibinize bu oranı tanıtın. Basit eğitimlerle altın oran mantığını paylaşın.
2. Tasarım şablonlarını güncelleyin. Web, sosyal medya ve e-posta içeriklerinde bu oranla hizalanmış şablonlar oluşturun.
3. A/B testleri ile ölçün. Hangi tasarım daha iyi performans gösteriyor? Altın oranlı örneklerle kıyaslayın.
4. Marka kılavuzunu genişletin. Altın oranı marka kimliğinin parçası haline getirin.
Dijital dünyada estetik yalnızca bir “güzellik” meselesi değildir. Dönüşüm oranlarını etkiler, kullanıcı deneyimini geliştirir ve marka algısını doğrudan şekillendirir. Altın oran ise bu estetik stratejinin bilimsel ve sezgisel zeminidir.
Markalar için önerimiz: Altın oranı sadece bir görsel araç olarak değil, aynı zamanda stratejik bir unsur olarak düşünün. Çünkü bu oran, içeriğinizin sadece güzel değil, aynı zamanda etkili olmasını sağlar.
Dijital dünyada estetik yalnızca bir “güzellik” meselesi değildir. Dönüşüm oranlarını etkiler, kullanıcı deneyimini geliştirir ve marka algısını doğrudan şekillendirir. Altın oran ise bu estetik stratejinin bilimsel ve sezgisel zeminidir.
Markalar için önerimiz: Altın oranı sadece bir görsel araç olarak değil, aynı zamanda stratejik bir unsur olarak düşünün. Çünkü bu oran, içeriğinizin sadece güzel değil, aynı zamanda etkili olmasını sağlar.





![Google Genç Ajanslar Akademisi: Geleceğin Dijital Pazarlama Uzmanları Aranıyor! [Güncellendi]](https://blog.adresgezgini.com/upload/blog/google-genc-ajanslar-akademisi-takvim-250x150.jpg)